Nếu bạn sử dụng Illustrator, bạn nên biết những công cụ quan trọng, đặc biệt là công cụ quan trọng nhất; công cụ Pen. Có thể nói rằng bất kỳ dự án nào tôi đều sử dụng công cụ Pen 90% thời gian và 10% còn lại dành cho các công cụ khác. Nhưng nếu sự khác nhau là gia vị của cuộc sống thì chúng ta không thể tạo ra tác phẩm mà chỉ sử dụng một mình công cụ Pen. Tôi hy vọng trong bài viết này của mình sẽ đưa ra một số công cụ và một số thủ thuật mà thậm chí người sử dụng Illustrator bảo thủ không biết và sử dụng thường xuyên.

1. Công cụ Smooth:
Tôi ngần ngại thể hiện cho người mới bắt đầu công cụ smooth vì tôi nghĩ rằng bạn có thể dựa quá nhiều vào nó nhưng đối với những người cảm thấy thoải mái với công cụ Pen đó là một trợ giúp lớn. Bất kể bạn đã nhuần nhuyễn với công cụ Pen như thế nào, bạn đang bị ràng buộc để có một đường gập ghềnh, bạn không thể sửa chữa hoặc một số điểm neo hờ mà không bị mất đi. Công cụ Smooth thực hiện chính xác những gì nó nói một cách đơn giản, nó làm mềm mịn các đường nét. Đơn giản chỉ cần chọn đường dẫn và sau đó vẽ qua nó với các công cụ Smooth & Walla!
TIP: Hãy chắc chắn rằng bạn chỉ sử dụng hạn chế dọc theo đường dẫn path. Sử dụng nó quá nhiều trên path có thể làm hỏng đường hoặc hình dạng ban đầu của bạn, có thể thêm hoặc xóa các điểm neo quá gần nhau.

2. Công cụ Width:
Hầu hết những người sử dụng Illustrator đã quen thuộc với brush. Tôi thích tạo ra các nhân vật bằng brush thư pháp bởi vì nó mang lại độ rộng khác nhau với các dòng và cho hình minh họa của bạn một cái nhìn năng động hơn. Tuy nhiên tôi không thích việc thiếu kiểm soát nó, cho phép tôi quay về kết quả cuối cùng. Mang vào công cụ Width! Đây có thể là công cụ mới được yêu thích của tôi trong Illustrator. Công cụ Width khá mới với hộp công cụ và hầu hết mọi người không có khái niệm nó có ở đó. Nó giống như một bộ ria mép và có thể mang đến cho ảnh minh họa của bạn chiều sâu ấn tượng và một phong cách độc đáo.
TIP: Nếu bạn chỉ muốn kéo từ một phía của đường (kết quả tạo ra một dòng tinh tế hơn) Giữ phím Alt (PC) hoặc Option (Mac).

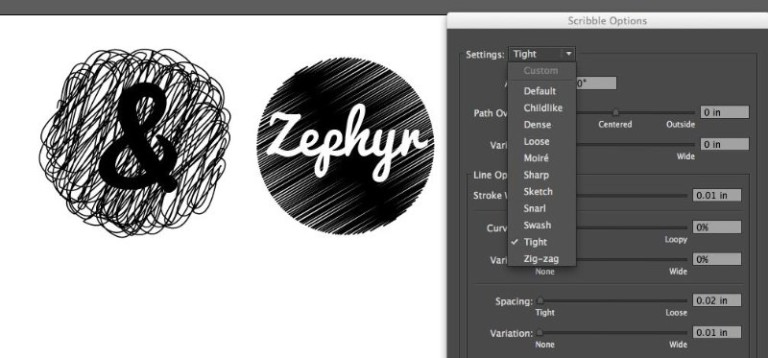
3. Scribble:
Đây là một trong những tính năng mà bạn không bao giờ biết khi nào nó sẽ có ích. Tôi đã sử dụng nó nhiều lần cho logo hoặc trong nền của một số trang web. Giống như hầu hết những thứ khác, vừa phải với điều này là cần thiết. Để sử dụngScribble bạn phải tạo ra một hình và sau đó vào Effect> Stylize> Scribble. Bạn sẽ có thể chọn các tùy chọn như ngây thơ, sự lộn xộn, phát họa hoặc Zig-Zag. Bạn có thể tạo ra một số tác phẩm khá thú vị và có toàn quyền kiểm soát số lượng, tùy chọn dòng, khoảng cách và góc độ.

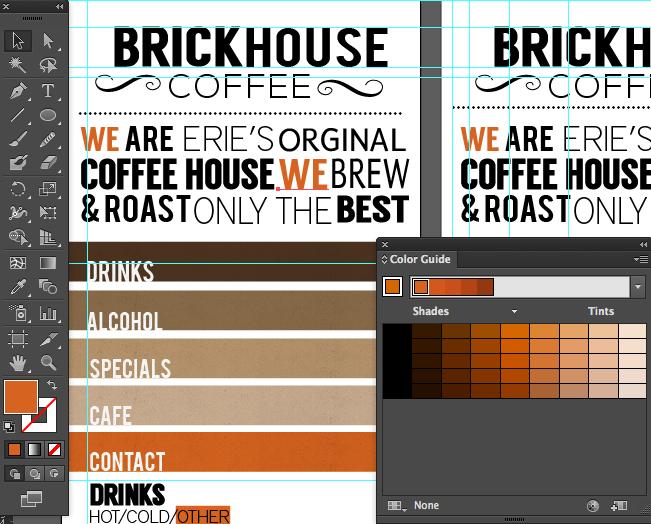
4. Color Guide:
Tôi yêu Color Guide. Nó tiết kiệm thời gian tuyệt vời khi bạn đang tìm kiếm sắc thái và tone của màu sắc. Nó cũng cung cấp các tùy chọn màu khác để phù hợp với sự lựa chọn màu sắc hiện tại của bạn. Đơn giản chỉ cần chọn một màu, đảm bảo bảng màu color guide mở và bắt đầu dễ dàng thử nghiệm với tùy chọn màu sắc khác nhau đã được tạo ra cho bạn!

5. Swatches:
Swatches có thể là một trong những điều đầu tiên bạn học trong sự nghiệp của Illustrator. Nó cũng là một bảng mẫu mà bạn có thể có mở tất cả các thời gian. Nhưng những gì bạn có thể không biết đó là trước khi thực hiện các thư viện mẫu vải bao nhiêu cho bạn lựa chọn. Một số mà tôi sử dụng một cách thường xuyên là các tone thực phẩm và da. Cần phải biết chính xác những màu sắc tạo nên một quả dưa hấu? May mắn cho bạn. Chúng có nhiều sự lựa chọn tuyệt vời mà chỉ cần đoán để tìm thấy màu sắc chính xác.
TIP: Hãy chắc chắn rằng nếu bạn tìm thấy một bộ sưu tập mà bạn thích hãy nhấp vào biểu tượng nhóm màu (thư mục bên trái của nhóm) để thêm nó vào swatches của bạn để dễ dàng sử dụng và tiết kiệm thời gian.
 1
1
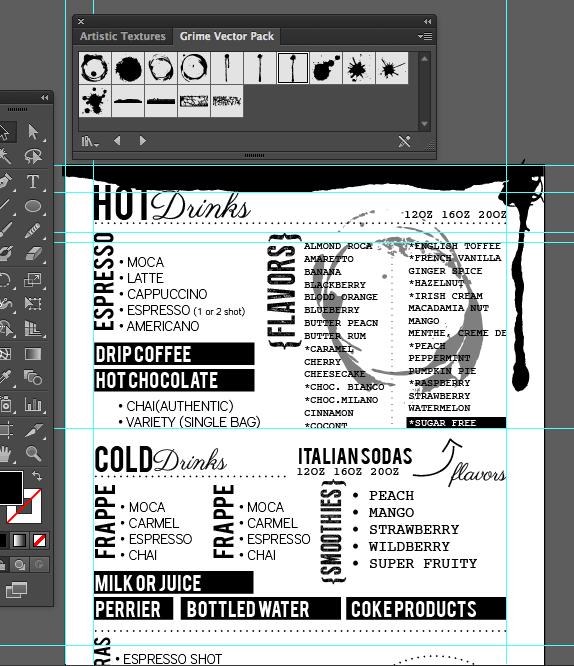
6. Grunge:
Nhiều nhà vẽ minh họa đã quen thuộc với các tùy chọn các symbol. Sử dụng symbol dễ dàng để tái tạo lại hình ảnh tương tự lặp đi lặp lại. Tôi sử dụng những biểu tượng web rất nhiều trong công việc của tôi, nhưng gần đây tôi phát hiện ra một tập hợp các biểu tượng tôi không bao giờ nhận thấy trước đó. Bởi vì sự gia tăng trong việc tạo ra các thiết kế hoặc các trang web với một cái nhìn “grunge”; Điều này có thể là một trợ giúp lớn. Dưới những biểu tượng mà bạn sẽ tìm thấy gói Grime Vector. Các biểu tượng này là hoàn hảo cho việc tạo ra hình bắn tung tóe , nhỏ giọt, bắn sơn và các cạnh không đều.TIP: Đừng quên mở rộng những biểu tượng của bạn thậm chí nhiều điều sáng tạo.

7. Copy:
Điều này không có vẻ như một ẩn số hay thậm chí là một sự tiết lộ mới về Illustrator. Nhưng đối với những người không biết về nó, tôi đảm bảo nó sẽ nhanh chóng trở thành một trong các lệnh quan được trọng yêu thích và sử dụng nhiều nhất. Thay vì sử dụng Copy & Paste đơn giản là chọn đối tượng bạn muốn tạo một bản sao, giữ phímAlt (PC) hoặc Option (Mac) và sau đó kéo. bản sao sẽ có ngay! Làm thế nào mà dễ dàng như vậy?

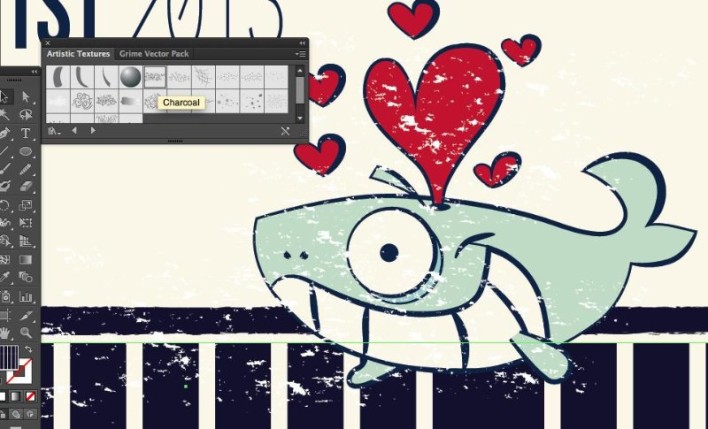
8. Retro:
Tạo đồ họa phong cách retro và vintage là một xu hướng rất lớn ngay bây giờ. Một cách dễ dàng để làm cho hình ảnh của bạn xuất hiện trở thành vintage là tạo ra một “phong” che phủ. Có những tone mà bạn có thể lấy trên internet nhưng tại sao tìm kiếm chúng khi nó đang ẩn trong Illustrator. Chúng ta quay trở lại bảng biểu tượng và chọn kết cấu nghệ thuật. Cái mà tôi nghĩ rằng làm việc tốt nhất là biểu tượng charcoal. Đơn giản chỉ cần kéo nó từ bảng ký hiệu, mở rộng nó, thay đổi màu sắc và sau đó đặt nó trên hình ảnh của bạn.TIP: Thử nghiệm với sự trong suốt (transparency) để tăng cường hoặc làm mềm hiệu ứng này.

9. Dotted Line:
Trước khi tôi đi vào điều thú vị này hãy để tôi khoa trương một tí . Tại sao Illustrator không có một tùy chọn dotted line? Tại sao trong tên của tất cả những điều thiêng liêng? Ý tôi là InDesign có nó, Pháo hoa có nó, ngay cả Word cũng có nó, tại sao không làm một chương trình thiết kế có nó? Vâng, tôi đã thực hiện xong phần khoa trương.
Chỉ vì Illustrator không có một tính năng Dotted Line không có nghĩa là bạn không thể đạt được hiệu ứng này, bạn chỉ cần MacGyver (mưu mẹo) một chút (MacGyver là tên một nhân vật trong series phim điệp viên nổi tiếng những năm 80, anh chàng này có một khả năng rất thú vị đó là tái chế là những đồ vật thông thường một cách sáng tạo để tạo ra thứ đồ có thể giải nguy cho anh ta). Hãy chắc chắn rằng bảng stroke của bạn đang mở.
Vẽ một đường thẳng và sau đó chọn dashed line từ bảng điều khiển stroke. Đặt dash ở số 0 và cho khoảng cách bạn có thể phải thử nghiệm với một số giá trị dựa trên kết quả mong muốn. Cuối cùng, chọn tùy chọn round cap và bạn sẽ có Dotted Line của mình.
10. Lấy mẫu văn bản:
Một lần nữa đây là một trong những lời khuyên nghe có vẻ đơn giản nhưng nếu bạn biết điều đó, bạn có thể tiết kiệm được nhiều thời gian. Bạn đã tạo ra một đoạn văn bản, và đó là kích thước và font chữ hoàn hảo và bạn cần bốn tiêu đề khác giống như vậy. Thay vì thêm vào kích thước font chữ và tên font vào các tiêu đề đó, chỉ cần sử dụng Eyedropper click vào văn bản mẫu và nó sẽ sao chép các thuộc tính vào văn bản hiện tại của bạn!
Nguồn: https://www.linkedin.com/pulse/
















